Product Catalog Quick Start
In this Quick Start, we will walk through how to model and create a Vendia Share Universal Application (Uni) to store product information.
By the end of the Quick Start you will have:
-
Created a Universal Application (Uni) with a pre-defined data model with strong data typing
-
Used GraphQL queries and mutations to both read from and write to your product catalog
Pre-requisites
This Quick Start uses the Vendia share-cli, a Command Line Interface (CLI) for creating and managing Unis. We will be using the share-cli to deploy and manage our product catalog.
Command Line Installation
The share-cli can be installed using the NodeJS Node Package Manager(NPM).
To install the CLI globally, run the following command:
npm install @vendia/share-cli -g
NOTE You can also install the Vendia CLI inside of a project (instead of globally).
For more information, please visit the @vendia/share-cli NPM package page or view the CLI commands list.
Register for Vendia Share
You will need to have a valid Vendia Share user in order to deploy this Quick Start. Please sign up for Vendia Share if you have not already done so.
Step 1 - Prepare the Deployment Files for the Uni
In this Quick Start, we have provided sample files including a data model for your use that describes product catalog data.
Save the Quick Start Files
The files listed below should be saved to your computer. For simplicity, save them all to the same directory.
Sample registration file - save as registration.json
The registration.json file defines the Uni name, location of the schema file, and the participants in the Uni. Optionally, it can also include the location of an initState file that seeds the Uni with data when it is created.
{
"name": "test-product-catalog",
"schema": "schema.json",
"initState": "initial-state.json",
"nodes": [
{
"name": "ProductCatalog",
"userId": "me@domain.com",
"region": "us-east-2",
"csp": "aws"
}
]
}
NOTE: You will need to provide your Vendia Share userId when defining your node.
ANOTHER NOTE: Pick a unique name for your Uni that begins with test- - by default all Unis share a common namespace so here is your chance to get creative.
ONE MORE NOTE: You can deploy your nodes to many different regions spread across the globe. In this example, a single node is being deployed to AWS' us-east-2 region but (a) more nodes could be included in your Uni and (b) the node could just as easily be launched into one of the other available regions. Please review the list of supported cloud platforms and regions.
Sample schema file - save as schema.json
The schema is used to define the shape of the scalar data held in your product catalog. In the sample schema we associate properties with specific types. JSON Schema allows us to use simple types - like numbers, strings, and booleans - or more complex types - like objects or arrays. Our tags property is an array of type string. We can take advantage of enumerated values (enums) to restrict a value to a fixed set of values. In our product catalog schema below, we only allow size to hold the value S, M, L, or XL. Vendia Share will take this data model and enforce these constraints when creating our Uni. As a concrete example, we should not be able to add a new product with a size of XXXXL.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"$id": "http://vendia.com/schemas/demos/product.json",
"title": "Product",
"description": "Product information",
"type": "object",
"properties": {
"Product": {
"description": "Product information",
"type": "array",
"items": {
"type": "object",
"properties": {
"name": {
"description": "Product name",
"type": "string"
},
"sku": {
"description": "Product SKU",
"type": "string"
},
"description": {
"description": "Product description",
"type": "string"
},
"price": {
"description": "Product price",
"type": "number"
},
"tags": {
"description": "Product tags",
"type": "array",
"items": {
"type": "string"
}
},
"size": {
"description": "Product size",
"type": "string",
"enum": ["S", "M", "L", "XL"]
}
}
}
}
}
}
Sample initial state file - save as initial-state.json
{
"Product": [{
"name": "Awesome Product 1",
"sku": "abc1",
"description": "Description for Awesome Product 1",
"price": 9.99,
"tags": ["best-seller", "low-inventory"],
"size": "S"
},
{
"name": "Awesome Product 2",
"sku": "abc2",
"description": "Description for Awesome Product 2",
"price": 10.99,
"size": "M"
},
{
"name": "Awesome Product 3",
"sku": "abc3",
"description": "Description for Awesome Product 3",
"price": 11.99,
"tags": ["discount", "discontinue", "overstocked"],
"size": "L"
}
]
}
Step 2 - Command Line Deployment
Once the files are saved, deploy the Uni using the share-cli.
If not already logged in to the share service do so by running share login:
share login
The share uni create command can be used to deploy our Uni.
share uni create --config registration.json
Check on Uni Status
The Uni deployment will take approximately 4 minutes. The status of the Uni deployment can be viewed by running the share get command.
NOTE: Your Uni name should differ from the example. Set the value of the --uni argument accordingly to match the Name property in registration.json.
% share get --uni test-product-catalog
Getting test-product-catalog info...
┌─────────────────────┐
│ Uni Information │
└─────────────────────┘
Uni Name: test-product-catalog.unis.vendia.net
Uni Status: PENDING_REGISTRATION
Node Count: 1
Node Info:
└─ ⬢ ProductCatalog
├─ name: ProductCatalog
├─ status: DEPLOYING
└─ resources:
├─ graphqlurl
├─ graphqlapikey
├─ sqs
└─ s3bucketarn
To display schema & initial state, use the --json flag. Example: "share get test-product-catalog.unis.vendia.net --json"
When the Uni status changes to RUNNING we can begin interacting with it.
Step 3 - Query Catalog Data
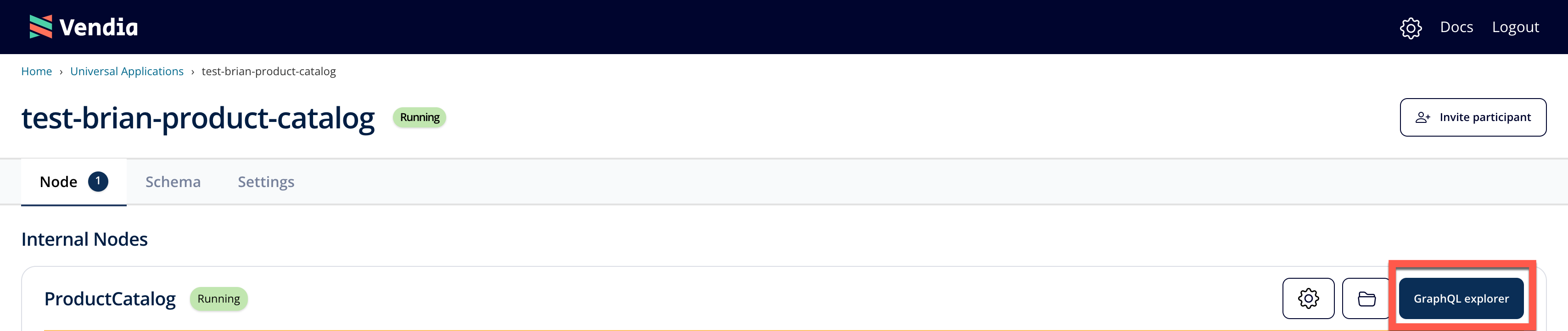
The easiest way to interact with data in our shopping catalog Uni is to use the built-in GraphQL Explorer provided by the Vendia Share web interface. Click on the name of the Uni you created. Each node in a Uni has its own GraphQL Explorer. Go ahead and click on it.

NOTE: You are not constrained to running GraphQL queries from the provided GraphQL Explorer. You can query the graphqlurl using the graphqlapikey specified on your Uni's settings page using the programming language of your choice.
Run Your First Query
The GraphQL Explorer window will be pre-populated with an example query. Delete this query and replace it with the query below to list the pre-loaded catalog data. Run the query by pressing the play button.
query listAllProducts {
list_ProductItems {
_ProductItems {
_id
name
description
sku
price
size
tags
}
}
}
Step 4 - Create a New Entry in the Product Catalog
Now that we have queried our data, let's go ahead and add a new entry to our catalog.
mutation addNewProduct {
add_Product(
input: {
name: "Awesome Product 4000",
description: "Description for Awesome Product 4000",
price: 19.99,
size: L,
sku: "ap4000",
tags: [
"new-release",
"wait-and-see"
]
},
syncMode: ASYNC
) {
transaction {
_id
}
}
}
If we run the listAllProducts query we will see our new product - Awesome Product 4000 - in the catalog.
Step 5 - Try to Create a New Catalog Entry with Invalid Data
When we reviewed our schema.json file we mentioned that Vendia Share will enforce constraints defined in our schema.json file. The size property has an enum limiting values to S, M, L, or XL. Any other value should result in an error. Let's test this out by running the mutation below in the GraphQL Explorer.
mutation addInvalidProduct {
add_Product(
input: {
name: "Awesome Product 5000",
description: "Description for Awesome Product 5000",
price: 29.99,
size: XXXXL,
sku: "ap5000",
tags: [
"invalid-size",
"should-not-be"
]
},
syncMode: ASYNC
) {
transaction {
_id
}
}
}
We can see that Vendia Share rejected the transaction because the XXXXL value is not a valid size.
{
"data": null,
"errors": [
{
"message": "Value 'XXXXL' does not exist in 'Self_Product_sizeEnum' enum. Did you mean the enum value 'XL'?",
"locations": [
{
"line": 80,
"column": 13
}
],
"path": null
}
]
}
Step 6 - Delete a Product
Let's go ahead and remove Awesome Product 3. As it turns out, it wasn't as awesome as we hoped it would be.
When we remove products from our catalog, we need to include the id value. Let's run the following query to get the id and name associated with Awesome Product 3.
We're running a filtered query to narrow down our results. We can use one or more filters.
query getProduct3Id {
list_ProductItems(
filter: {
name: {
eq: "Awesome Product 3"
}
}
) {
_ProductItems {
_id
name
}
}
}
We are now in a position to run the deleteAwesomeProduct3 mutation and remove that product from our catalog.
NOTE: The _id value for Awesome Product 3 is a representative value. The actual _id returned from your Uni will be different.
mutation removeAwesomeProduct3 {
remove_Product(id: "017d103f-f7a3-09b0-2e4d-72c074e11142", syncMode: ASYNC) {
transaction {
_id
}
}
}
Subsequent listAllProducts queries will not include Awesome Product 3 in our result set.
Step 7 - Cleanup
It is important that the Uni created in this Quick Start is destroyed to prevent any unexpected charges. You can destroy the Uni from the Vendia Share Website or with the share CLI command below.
share uni delete --uni test-product-catalog --force
NOTE: The --uni argument should be adjusted to reflect the name of your Uni as defined by the Name property in the registration.json file.
WARNING Deleting a Uni is destructive and will remove all of its underlying data.
Summary and Next Steps
This Quick Start demonstrated the ease and speed of which Vendia Share can be leveraged to create serverless resources from a JSON Schema representation of your data model. Without providing anything other than the underlying model, Vendia Share was able to provide a strongly typed interface to your underlying data.
We invite you to explore other Quick Starts. If you would like to hear more about how customers use Vendia Share, reach out today. We would enjoy discussing this exciting platform with you in more detail.